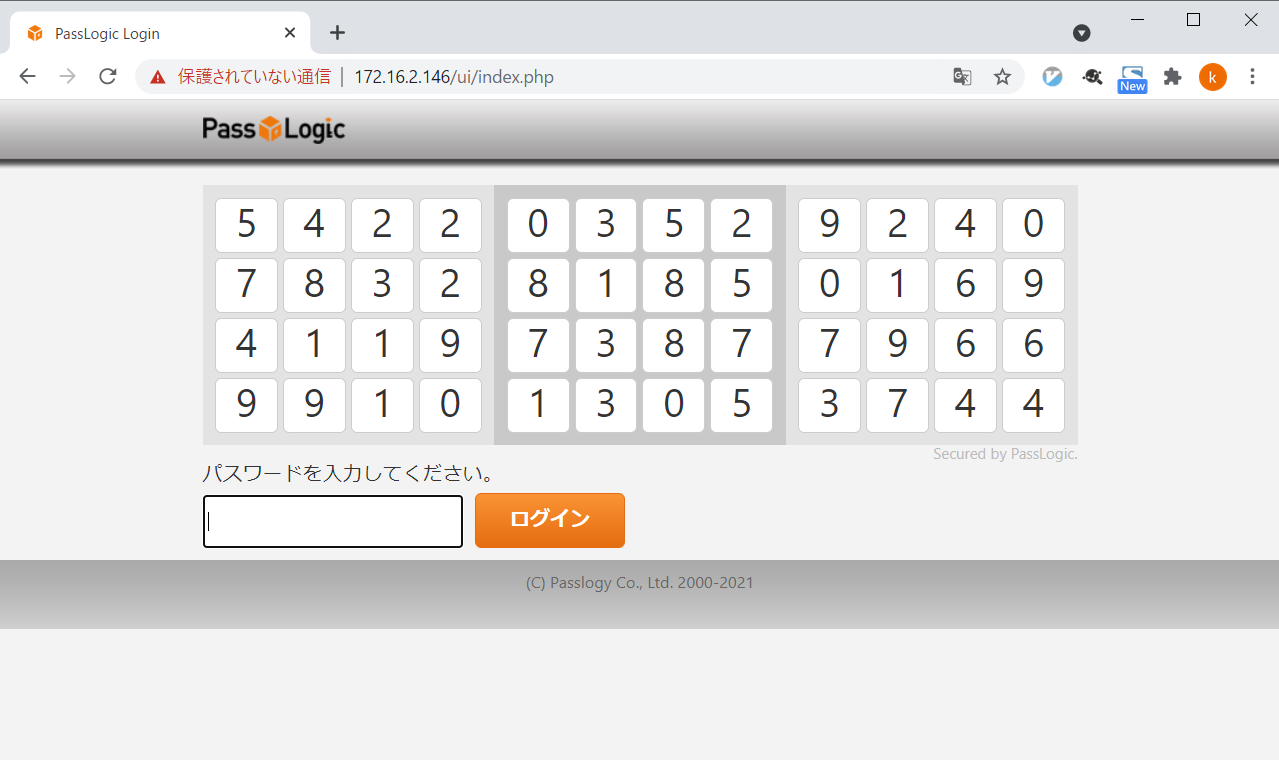
以下の図のように、パスワード入力の際に表示される数字キー(ソフトウェアキー)を非表示にしたい場合の方法を記載します。数字キー(ソフトウェアキー)はタブレット端末など、画面をタッチして操作するデバイスを使う場合に便利ですが、パソコンからの操作だけであれば不要です。そのような場合には以下の様に非表示にできます。

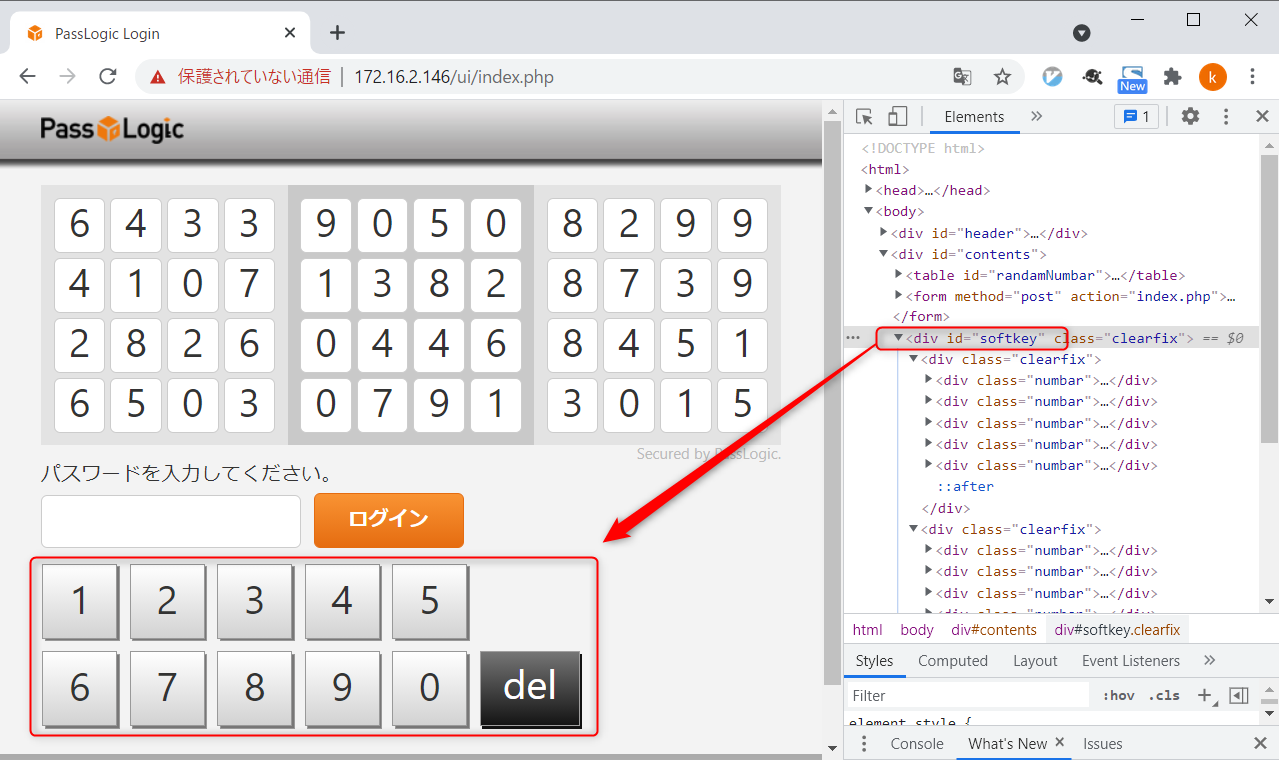
PassLogicのパスワード入力の際に表示される数字キー(ソフトウェアキー)は、スタイルシート用の ID(#softkey) が割り振られています。こちらをスタイルシートのセレクタとして、display:none を指定してあげれば数字キー(ソフトウェアキー)を非表示にすることができます。

指定するスタイルシートの例)
<style>
#softkey {
display: none;
}
</style>
スタイルシートを指定する方法には、スタイルシートファイルやHTMLテンプレートファイルの編集をする方法がありますが、PassLogicのバージョンアップの際には対応できません。
そこで、今回はUI設定を使ってスタイルシートを適用してみます。
PassLogic管理画面>設定>UI設定>jaの[編集] へ進みます。
Instruction2の項目には「パスワードを入力してください。」という標準メッセージが記載されており、その項目内に直接スタイルシートを指定することができます。

パスワードを入力してください。<style>#softkey{display:none;}</style>
すると、本記事の一番上の画像のように数字キー(ソフトウェアキー)を非表示にすることができます。