PassLogicでは乱数表のサイズを変更したり、ガイドを付けたりする設定ができます。
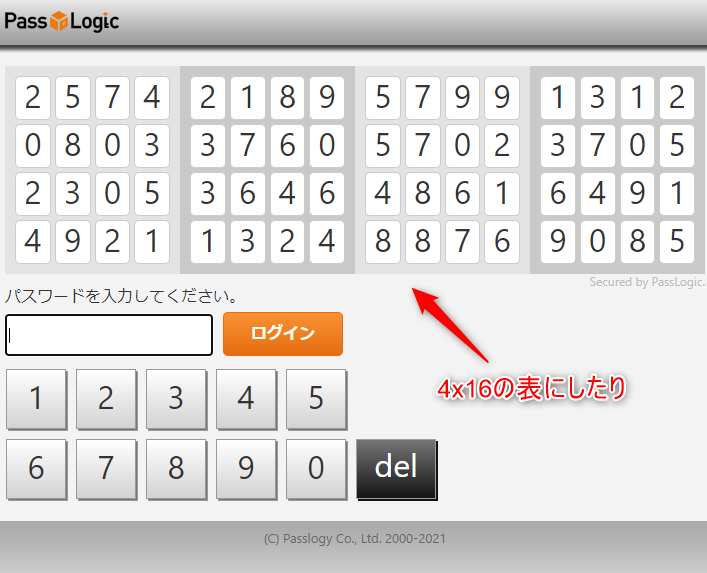
PassLogic管理画面>設定>ポリシー設定 から、「乱数表の縦横サイズ」をしていすることで次のような乱数表のサイズも実現できます。


PassLogic管理画面>設定>ポリシー設定 から、「乱数表のガイドを表示」を有効にすることで次のように乱数表にガイドを付けることができます。

さらにカスタマイズしたい
スタイルシートを指定することで、乱数表にちょっとしたデザインを施すことができます。
以下の乱数表はデザインの一例ですので参考にしてみてください。なお、スタイルシートを使ったカスタマイズはお問合せサポートの対象外となります。記述内容によっては、表示が崩れたり、PassLogicの動作に影響がある場合がありますのでご注意ください。
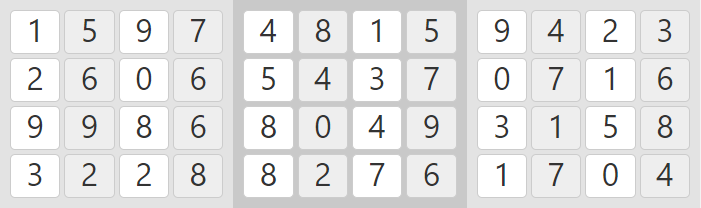
市松模様

<style>
tr:nth-of-type(2n-1)>td:nth-of-type(2n)>.randamNumberBoxRadius {
background: #eee;
} tr:nth-of-type(2n)>td:nth-of-type(2n-1)>.randamNumberBoxRadius {
background: #eee;
}
</style>
ボーダー(横)

<style>
tr:nth-of-type(2n)>td>.randamNumberBoxRadius {
background: #eee;
}
</style>
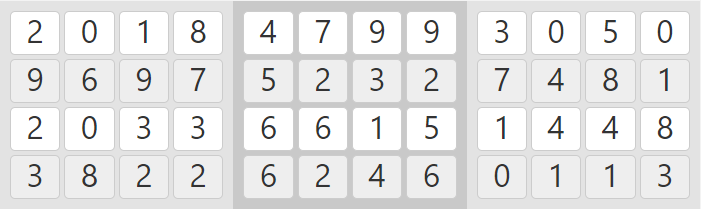
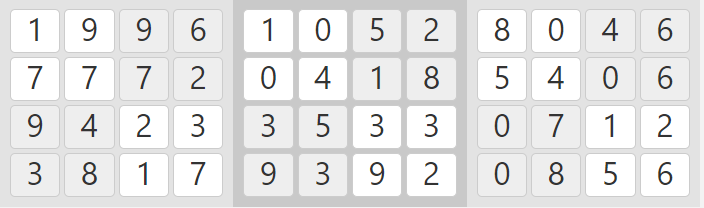
ボーダー(縦)

<style>
tr>td:nth-of-type(2n)>.randamNumberBoxRadius {
background: #eee;
}
</style>
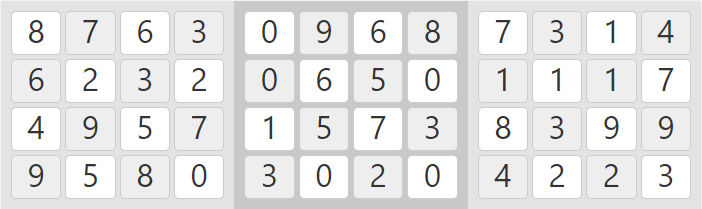
その他

<style>
tr:nth-of-type(n+3)>td:nth-of-type(-n+2)>.randamNumberBoxRadius {
background: #eee;
}
tr:nth-of-type(-n+2)>td:nth-of-type(n+3)>.randamNumberBoxRadius {
background: #eee;
}
</style>